Fogli Volanti
|
Giornale privato e bilingue per blaterare di matematica, scienza,
arte, letteratura, sport, politica, filosofia, fotografia, manga,
film e in genere di qualsiasi argomento attraversi la testa degli autori.
Omar
Giona
Tosa
Susanna
Marianna
Codice del sito
Come creare articoli
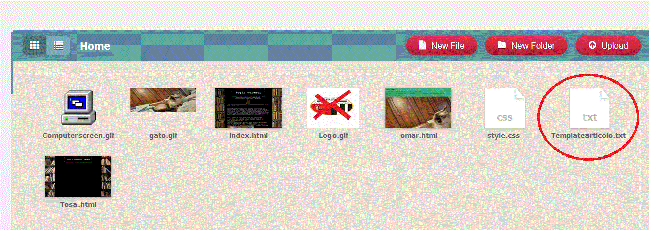
Per creare un articolo è sufficiente copiare e incollare il template fornito nel folder principale del sito dentro al file .htm della propria rubrica. (N.B. Se non si ha a disposizione la mail ufficiale del sito non è possibile modificarlo permanentemente in alcun modo)

All'interno del template sono inseriti dei commenti che vi guideranno nella creazione dell'articolo, con alcuni esempi da sfruttare. Per chi non fosse familiare con l'html, si tratta di un "protocollo" per spiegare al computer cosa deve mostrare sullo schermo. Usando delle parole chiave, contenute dentro ad un minore e maggiore, posso dire al browser (il programma che mostra le pagine web, come ad esempio Chrome o Firefox) di mostrare una determinata cosa. Nel caso della parola chiave <img> non è necessario "chiudere" la parola chiave, poichè img mostra una singola immagine. Nel caso di <center>, invece, una parola chiave che dice "allinea tutto quello in questo intervallo al centro della pagina", è necessario aprire e chiudere l'intervallo in cui la parola chiave avrà effetto, scrivendo la stessa parola chiave preceduta da uno / : </center>.
Qui sotto è mostrato il template di articolo:
consiglio di separare gli articoli con righe bianche, usando la parola chiave hr
La parola chiave p indica un paragrafo. Al termine del paragrafo, chiudere con /p.
Quello compreso tra questi due tag è un link. In questo caso non porta da nessuna parte..
per andare a capo
basta inserire la parola chiave br. se non lo si mette il testo andrà a capo in automatico
Qui ci sono le parole chiave per il testo in grassetto ed in corsivo
con img si aggiunge un immagine; l'immagine va o messa nel faldone del sito oppure, se è disponibile sul web, si può copiare l'indirizzo dell'immagine ed incollarlo al posto del nome

l'immagine è centrata usando center
Questa è una lista di robe:
- Primo robo
- Secondo robo
- Terzo robo
h1 è la più grande
edh6 la più piccola
I tutorial di HTML/CSS di neocities sono qui, ma basta cercare online come fare qualcosa e quasi sempre la si trova, (nel dubbio chiedete a Tosa)